New on Probo 12/16: Bitbucket Server/Stash, Improved Logs, Pinning/Deleting Builds, & More
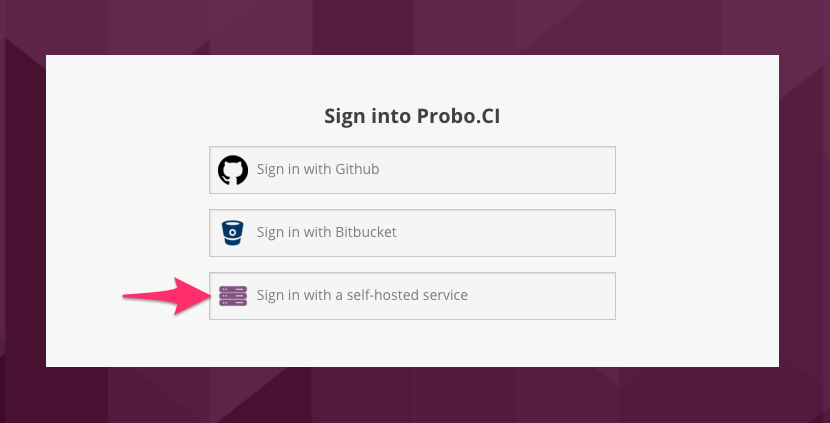
I’m proud to say that we recently made our Bitbucket Server integration (formerly known as Stash) available to everyone on Probo.Ci, the SaaS version of Probo. What does that mean? Well, it means that when you’re logging into Probo.Ci there’s now a new option:

When you click this new “Sign in with a self-hosted service” button you can provide the URL of your Bitbucket Server instance and you can login at your own self-hosted Bitbucket Server (or Stash) URL. This applies to all of our plan tiers including the free one.
But wait, there’s more! When we say we’ve “made it available to everyone” we really mean it - we’ve open sourced our Bitbucket Handler service (still under the Stash moniker for now) under the Apache 2.0 license (just like the other open source Probo.CI components).
A new log viewer
In addition to our new bitbucket support, we built a new log viewer that works much better on mobile, no longer falsely reports an error if you try to view logs for steps that have not yet started running, should be faster on large logs, and lays the groundwork for our forthcoming websocket based log streaming. We think it looks a little nicer, too.
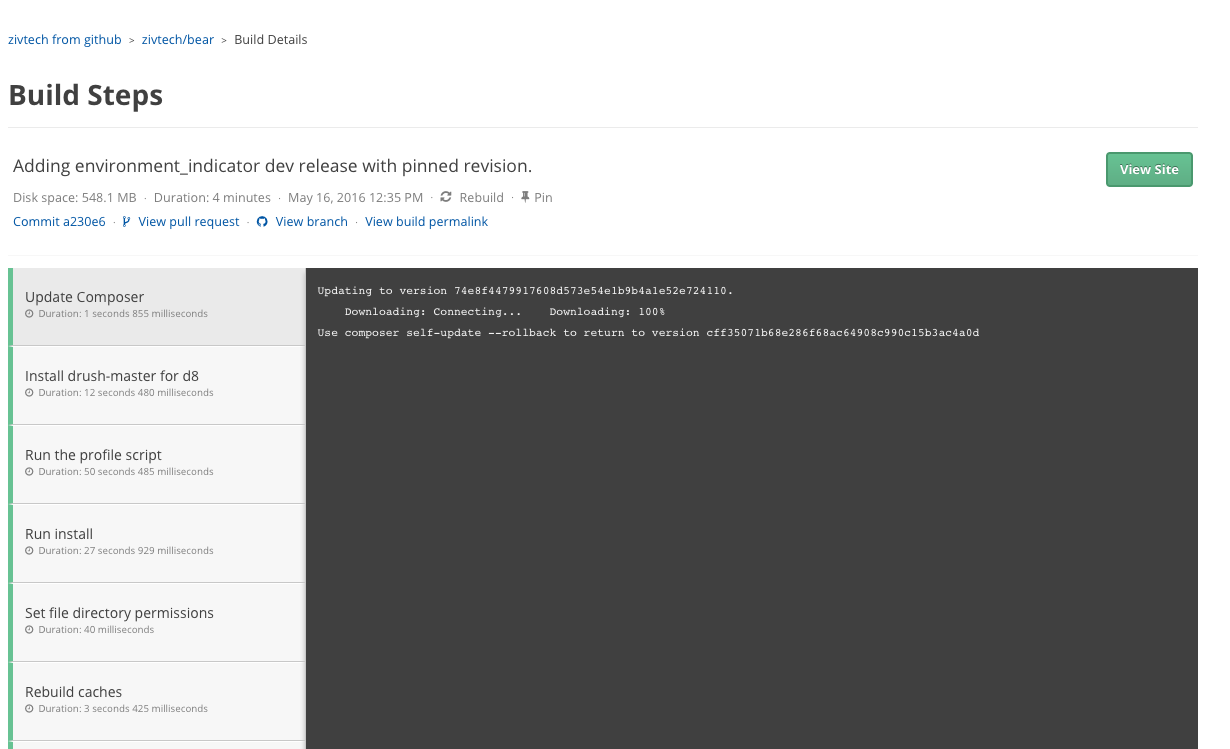
To refresh your memory, our old log viewer looked like this:

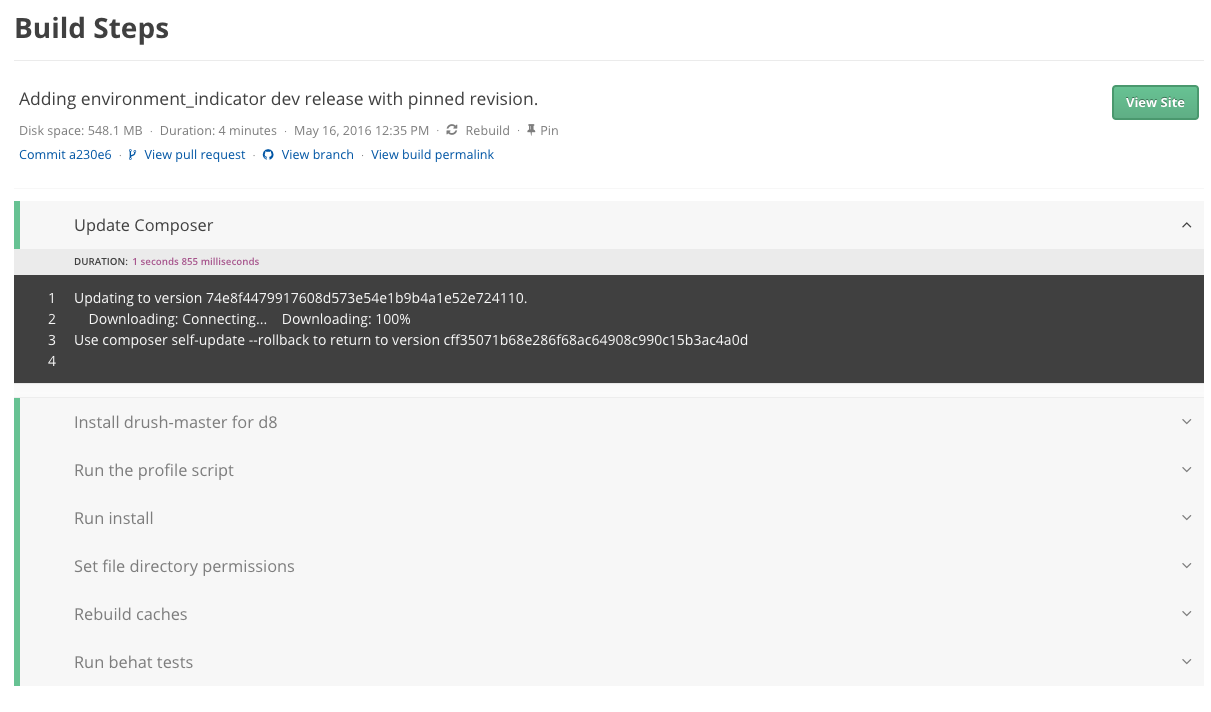
And our new log viewer looks like this:

Better controls for build retention with build pinning and deleting.

Build pinning
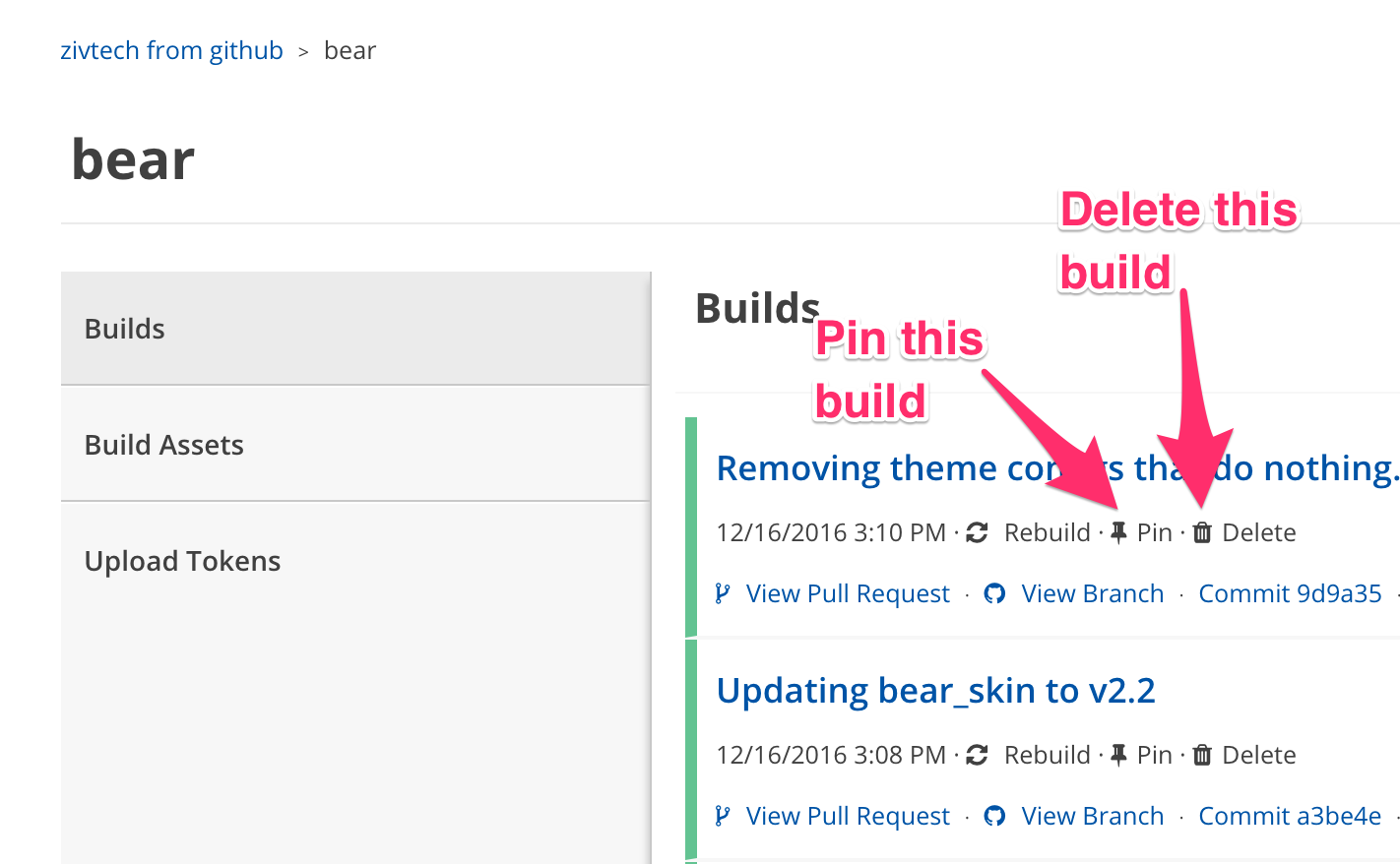
We keep one build around per Pull Request. That means that if you create a pull request with a hot new feature and then create some test content to demonstrate your new feature but then you push a cleanup commit that tidies up whitespace and adds documentation, your environment will be lost. We To resolve this issue we have added a “build pinning” feature. You can click the push pin icon and that will mark a build not to be deleted even if newer builds are created. When you exceed your disk quota we automatically remove old builds until you’re back under your quota. If you have pinned builds they will be removed only after all non-pinned builds are removed, at which point your oldest pinned builds will start being removed.
Build deleting
We have also had users that wanted to do away with newer builds for pull requests that were still open (we delete environments when the corresponding pull request closes as well). This could be because it was no longer relevant or perhaps someone discovered a security issue with some code and they need to remove the environment quickly. This can now be done quickly just by clicking the trash can icon on the build page.
Making builds accessible during the build process
Many of our users are doing visual regression tests or accessibility auditing on their builds and many of these checks are performed by third party services. Up to this point the build was not available until all of the steps had completed and the build was finished which meant that a build could not very well kick off a test with one of these services. We did not want to make all builds available while building to ensure that no build was made public while it was in a half updated and potentially insecure state. To solve this problem we have added a new configuration flag (allowAccessWhileBuilding) that you can set in your .probo.yaml to allow access to the build while building. This configuration variable can be used in combination with the $BUILD_URL environment variable to make your site available to external services and to kick them off in build steps.
To use this setting simply add the following to your probo.yaml as a top level key (it’s not part of a step definition):
allowAccessWhileBuilding: true
Environment Basic Auth
To date our users have been securing their environments using .htaccess files or making modifications to their apps (often using modules like shield for Drupal sites) but we wanted to make it easier so we added a basicAuth configuration setting to the .probo.yaml file. For some use cases this could complement the allowAccessWhileBuilding flag but please note that it will continue to have an effect after the build is complete as well.
basicAuth: { username: foo, password: 123